如何使用 VuePress 搭建个人博客
如何使用 VuePress 搭建个人博客
# 如何使用 VuePress 搭建个人博客
# 一、为什么需要一个博客?
帮助自己梳理、总结、理解知识点,好记性不如烂笔头
# 二、什么是 VuePress,为什么要使用 VuePress ?
VuePress 是尤雨溪(vue.js 框架作者)4月12日发布的一个全新的基于 vue 的静态网站生成器,实际上就是一个 vue 的 spa 应用,内置 webpack,可以用来写文档。详见 VuePress中文网 (opens new window)
其实类似的建站工具有很多,比如 WordPress、Jekyll、Hexo 等,其中 WordPress 需要自己购买虚拟主机,不考虑;Jekyll 是 Github-Page 默认支持的,听说操作比较复杂,没有用过不做过多评价了;Hexo 个人感觉风格不够简洁优雅。
VuePress 有很多优点:
- 界面简洁优雅
- 容易上手(半小时能搭好整个项目)
- 更好的兼容、扩展 Markdown 语法
- 响应式布局,PC端、手机端
- Google Analytics 集成
- 支持 PWA
# 三、开始搭建
前提条件
VuePress 需要 Node.js (opens new window)>= 8.6
# 创建并进入一个新目录
mkdir vuepressBlogDemo && cd vuepressBlogDemo
# 使用你喜欢的包管理器进行初始化
yarn init # npm init
# 将 VuePress 安装为本地依赖
目前官方已经不推荐使用全局安装 VuePress
yarn add -D vuepress # npm install -D vuepress
注意
如果你的现有项目依赖了 webpack 3.x,我们推荐使用 Yarn (opens new window)而不是 npm 来安装 VuePress。因为在这种情形下,npm 会生成错误的依赖树。
# 创建文件夹和文件
在 vuepressBlogDemo 文件夹中创建 docs 文件夹,在 docs 中创建 .vuepress 文件夹,在.vuepress中创建 public 文件夹和 config.js 文件,最终项目结构如下所示:
vuepressBlogDemo
├─── docs
│ └── .vuepress
│ ├── public
│ └── config.js
│ ├── README.md
└── package.json
# 在 config.js 文件中配置网站标题、描述、主题等信息
module.exports = {
title: 'wsh\'s blog',
description: '我的个人网站',
head: [ // 注入到当前页面的 HTML <head> 中的标签
['link', { rel: 'icon', href: '/logo.png' }], // 增加一个自定义的 favicon(网页标签的图标)
],
base: '/', // 这是部署到github相关的配置
markdown: {
lineNumbers: false // 代码块显示行号
},
themeConfig: {
nav:[ // 导航栏配置
{text: '前端基础', link: '/accumulate/' },
{text: '算法题库', link: '/algorithm/'}
],
sidebar: 'auto', // 侧边栏配置
sidebarDepth: 2, // 侧边栏显示2级
}
};
# 在 package.json 文件里添加两个启动命令
"scripts": {
"dev": "vuepress dev docs",
"build": "vuepress build docs"
}
# 🎉一切就绪跑起来看看吧
npm run dev
# 四、一些小亮点
完成了基础搭建后,就可以在docs目录下新建 .md 文件写文章了。
下面给大家安利一些实用的方法。
# 代码块高亮
在 .md 文件中书写代码时,可在 ``` 后增加 js、html、json等格式类型,代码块即可按照指定类型高亮
代码:
``` js
export default {
data () {
return {
msg: 'Highlighted!'
}
}
}
```效果:
export default {
data () {
return {
msg: 'Highlighted!'
}
}
}
# 自定义容器
代码:
::: tip 提示
this is a tip
:::
::: warning 注意
this is a tip
:::
::: danger 警告
this is a tip
:::
效果:
提示
this is a tip
注意
this is a tip
警告
this is a tip
# 支持 Emoji
代码:
:tada: :100: :bamboo: :gift_heart: :fire:
效果: 🎉 💯 🎍 💝 🔥
👉 这里有一份 Emoji 大全 (opens new window)
# 五、部署上线
说了这么多都是在本地进行的,现在我们要把本地的内容推送到某个服务器上,这样只要有网络,就可以随时随地看自己的网站了。
一般来说,有两种方案可供选择:
- 自己买一个服务器,阿里云、腾讯云等,这种方式的好处是速度有保证、可以被搜索引擎收录,坏处是要花钱啊 💰 土豪同学可以考虑。
- 使用 Github Pages (opens new window) 。什么是 Github Pages 呢?简单说就是 Github 提供的、用于搭建个人网站的静态站点托管服务。很多人用它搭建个人博客。这种方式的好处是免费、方便,坏处是速度可能会有些慢、不能被国内的搜索引擎收录。
最终我选择了方案2,下面将给大家讲解如何使用 Github Pages 服务。
# 登陆 Github (opens new window)
打开 github 网站,登陆自己的 github 账号
接着我们新建两个仓库:
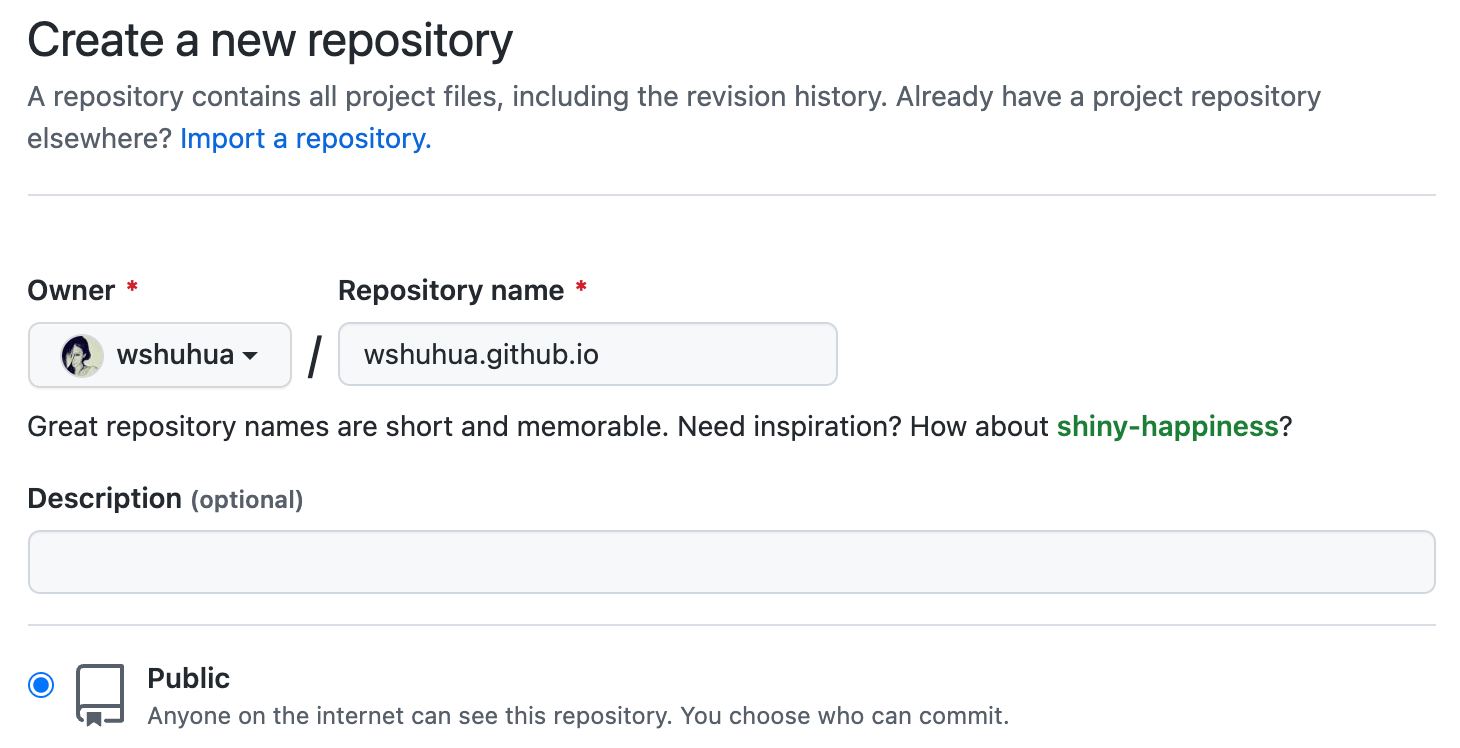
# 新建仓库一: USERNAME.github.io (不用克隆到本地)
!!!注意:USERNAME 必须是你 Github 的账号名称,不是你的名字拼音,也不是你的非主流网名,不要瞎起,要保证和Github账号名一模一样!
例如我的 Github 账号名称是 wshuhua

那么新建仓库,Repository name wshuhua.github.io

这个仓库建好后,不用克隆到本地,内容更新修改都在仓库二中进行。
# 新建仓库二:随便起一个名字,比如:vuepressBlog (克隆到本地)
这个项目是用来开发博客的,以后只需要改这个项目就够了。
- 将 vuepressBlogDemo 文件夹的内容拷贝到仓库二,并在根目录下创建 deploy.sh 文件,内容如下:
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run build
# 进入生成的文件夹
cd docs/.vuepress/dist
# 如果是发布到自定义域名
# echo 'www.yourwebsite.com' > CNAME
git init
git add -A
git commit -m 'deploy'
# 如果你想要部署到 https://USERNAME.github.io
git push -f git@github.com:USERNAME/USERNAME.github.io.git master
# 如果发布到 https://USERNAME.github.io/<REPO> REPO=github上的项目
# git push -f git@github.com:USERNAME/<REPO>.git master:gh-pages
cd -
# 修改仓库二中的 deploy.sh 发布脚本
把文件中的 USERNAME 改成 Github 账号名,例如我的账号名是 wshuhua,那么就可以改为:
# 如果你想要部署到 https://USERNAME.github.io
git push -f git@github.com:wshuhua/wshuhua.github.io.git master
这样仓库二和仓库一就建立了关联。
简单说二者的关系是:仓库一负责显示网站内容,我们不需要改动它;日常开发和新增内容,都在仓库二中,并通过 npm run deploy 命令,将代码发布到仓库一。
# 在 package.json 文件夹中添加发布命令
"scripts": {
"deploy": "bash deploy.sh"
}
# 👏 大功告成,运行发布命令
npm run deploy
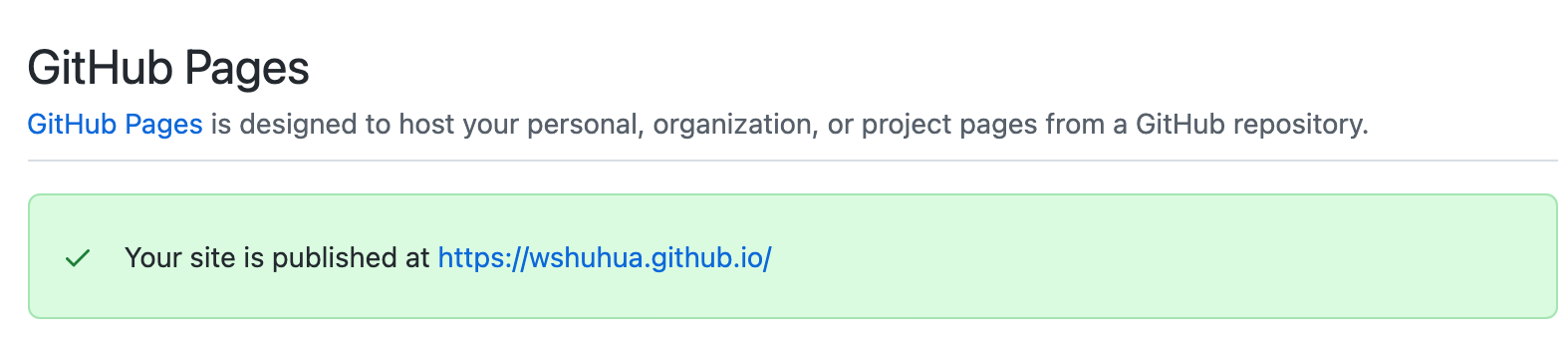
此时打开 Github Settings 中下面的链接: https://wshuhua.github.io/ (opens new window) 即可看到自己的主页啦~

# 六、最后
- 你需要一些 Markdown 语法的基础知识;
- 你需要一个 Github (opens new window) 账号,并在里面创建两个 repo;
- Github 需要添加 ssh key,第一次使用的同学遇到问题可以百度解决;
- 个人博客不只可以用来写技术相关的内容,也可以有自己写的文章、随笔,甚至上传一些照片。
wsh | Front End Engineer | 2022.02.06