浏览器概述
浏览器概述
# 1. 浏览器内核
浏览器引擎指的是浏览器的排版引擎(layout engine),也称为浏览器引擎(brower engine),页面渲染引擎(rendering engine)或样板引擎。
浏览器内核可以分为两部分:
- 渲染引擎: 负责获取网页的内容并显示,不同的浏览器内核对网页的解析渲染也不同
- js引擎: 负责解析 Javascript 语言,执行 javascript 语言来实现网页的动态效果
目前主流的四大内核有:
- Gecko: 早期被Netscape和Mozilia Firefox浏览器使用
- Trident:微软开发,被IE4~IE11浏览器使用,但是Edge浏览器已经转向Blink
- Webkit: 苹果基于KHTML开发,开源的,用于Safari,Goole Chrome之前也在使用Webkit引擎包含WebCore排版引擎及JavaScriptCore解析引擎)
- Blink: 是Webkit的一个分支,Google开发,目前应用于Google Chorme,Edge,Opera等
# 2. 浏览器工作原理

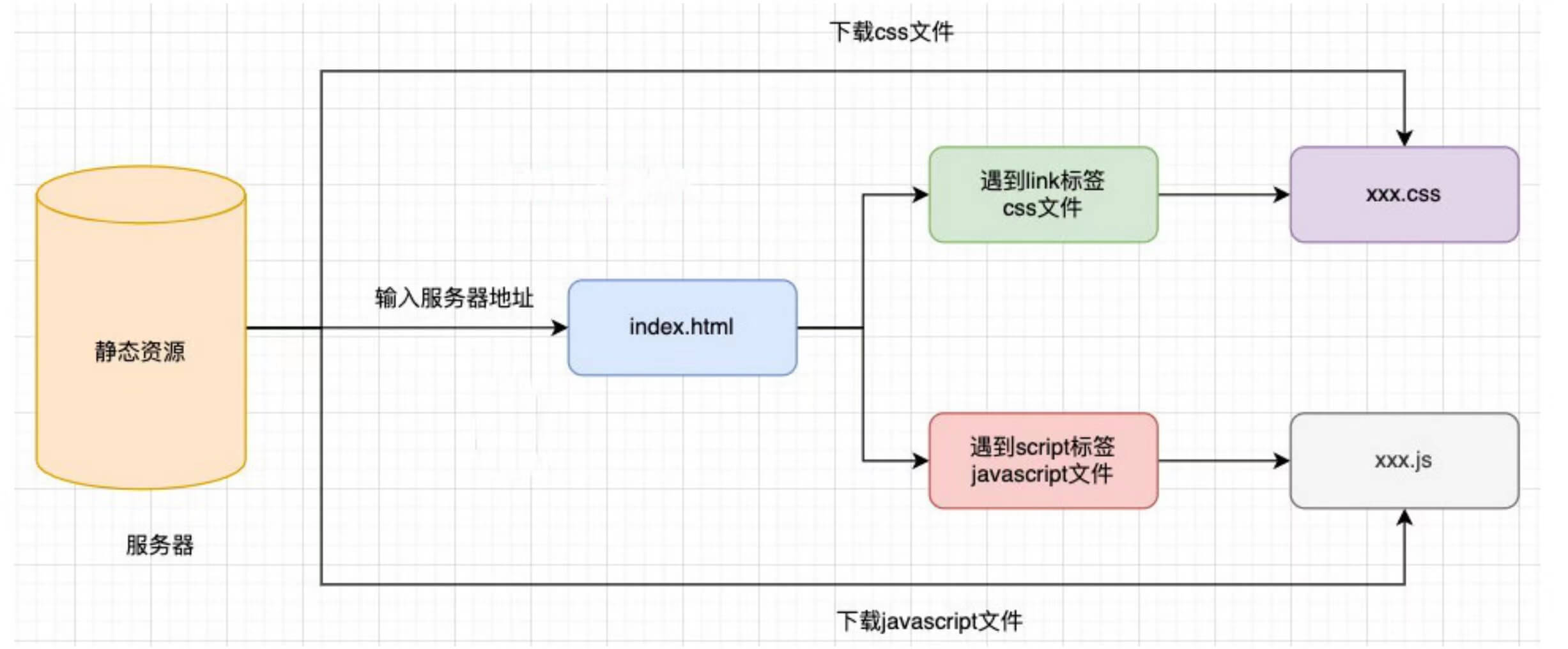
浏览器输入url(也就是域名)访问一个网站的时候,首先通过DNS服务器解析成对应的IP地址,浏览器第一次会拿到该网站的index.html,在解析这个html文件的时候,如果遇到link标签css文件,又会从服务器下载该css文件,如果遇到script标签javascript文件,同样也会从服务器下载该js文件。
# 3. 浏览器渲染过程

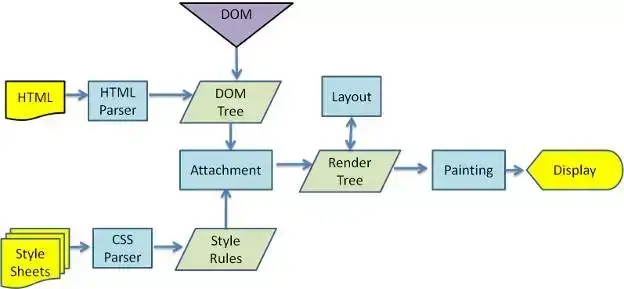
- 当浏览器拿到index.html文件的时候,浏览器内核的
HTML Parser转成DOM树 - 此时javascript也可以进行一些DOM操作(createElement等等),也会被转换成DOM树
- css文件也会被浏览器内核的
CSS Parser进行解析,生成的Style Rules会跟DOM树Attachment在一起 - 通过
Layout布局后,从而生成Render Tree(渲染树) - 最后进行
Painting元素绘制,最终Display进行展示.
# 3.1 构建DOM树
当浏览器客户端从服务器那接受到HTML文档后,就会遍历文档节点然后生成DOM树,DOM树结构和HTML标签一一对应。需要注意记下几点:
- DOM树在构建的过程中可能会被CSS和JS的加载而执行阻塞。
- display:none 的元素也会在DOM树中。
- 注释也会在DOM树中
- script标签会在DOM树中
# 3.2 CSS解析
浏览器会解析CSS文件并生成CSS规则树,在过程中,每个CSS文件都会被分析成StyleSheet对象,每个对象都包括CSS规则,CSS规则对象包括对应的选择器和声明对象以及其他对象。 在这个过程需要注意的是:
- CSS解析可以与DOM解析同进行。
- CSS解析与script的执行互斥 。
- 在Webkit内核中进行了script执行优化,只有在JS访问CSS时才会发生互斥。
# 3.3 构建渲染树(Rendr tree construction)
通过DOM树和CSS规则树,浏览器就可以通过这两个构建渲染树了。浏览器会先从DOM树的根节点开始遍历每个可见节点,让后对每个可见节点找到适配的CSS样式规则并应用。具体的规则有以下几点需要注意:
- Render Tree和DOM Tree不完全对应。
- display: none的元素不在Render Tree中
- visibility: hidden的元素在Render Tree中
# 3.4 渲染树布局(layout of the render tree)
布局阶段会从渲染树的更节点开始遍历,由于渲染树的每个节点都是一个Render Object对象,包含宽高,位置,背景色等样式信息。所以浏览器就可以通过这些样式信息来确定每个节点对象在页面上的确切大小和位置,布局阶段的输出就是我们常说的盒子模型,它会精确地捕获每个元素在屏幕内的确切位置与大小。需要注意的是:
- float元素,absoulte元素,fixed元素会发生位置偏移。
- 我们常说的脱离文档流,其实就是脱离Render Tree。
# 3.5 渲染树绘制(Painting the render tree)
在绘制阶段,浏览器会遍历渲染树,调用渲染器的paint()方法在屏幕上显示其内容。渲染树的绘制工作是由浏览器的UI后端组件完成的。
# 4. 浏览器渲染网页
# 4.1 阻塞渲染
现代浏览器总是并行加载自语言。例如当HTML解析器被脚本阻塞时,解析器虽然会停止构建DOM,但仍然会辨识该脚本后面的资源,并进行预加载。且由于以下两点。浏览器会延迟 JavaScript 的执行和 DOM 构建:
- CSS 被默认被视为阻塞渲染的资源,因此浏览器将在 CSSOM 构建完毕前不会渲染任何已处理的内容。
- JavaScript 不仅可以读取和修改 DOM 属性,还可以读取和修改 CSSOM 属性,因此CSS解析与script的执行互斥。
正是由于以上这些原因,script标签的位置很重要我们在实际开发中应该尽量坚持以下两个原则:
- 在引入顺序上,CSS 资源先于 JavaScript 资源。
- JavaScript 应尽量少的去影响 DOM 的构建。
# 4.2 回流和重绘(reflow和repaint)
我们都知道HTML默认是流式布局的,但CSS和JS会打破这种布局,改变DOM的外观样式以及大小和位置。因此我们就需要知道两个概念:
reflow(回流):当浏览器发现某个部分发生了变化从而影响了布局,这个时候就需要倒回去重新渲染,大家称这个回退的过程叫 reflow。 常见的reflow是一些会影响页面布局的操作,诸如Tab,隐藏等。reflow 会从 html 这个 root frame 开始递归往下,依次计算所有的结点几何尺寸和位置,以确认是渲染树的一部分发生变化还是整个渲染树。reflow几乎是无法避免的,因为只要用户进行交互操作,就势必会发生页面的一部分的重新渲染,且通常我们也无法预估浏览器到底会reflow哪一部分的代码,因为他们会相互影响。- repaint(重绘): repaint则是当我们改变某个元素的背景色、文字颜色、边框颜色等等不影响它周围或内部布局的属性时,屏幕的一部分要重画,但是元素的几何尺寸和位置没有发生改变。
需要注意的是,display:none 会触发 reflow,而visibility: hidden属性则并不算是不可见属性,它的语义是隐藏元素,但元素仍然占据着布局空间,它会被渲染成一个空框,这在我们上面有提到过。所以 visibility:hidden 只会触发 repaint,因为没有发生位置变化。
# 减少回流
我们不能避免reflow,但还是能通过一些操作来减少回流:
- 用transform做形变和位移.
- 通过绝对位移来脱离当前层叠上下文,形成新的Render Layer。
# 优化渲染效率
- 合法地去书写 HTML 和 CSS ,且不要忘了文档编码类型。
- 样式文件应当在 head 标签中,而脚本文件在 body 结束前,这样可以防止阻塞的方式。
- 简化并优化CSS选择器,尽量将嵌套层减少到最小。
- 尽量减少在 JavaScript 中进行DOM操作。
- 修改元素样式时,更改其class属性是性能最高的方法。
- 尽量用 transform 来做形变和位移