Chrome的三种加载方式
Chrome的三种加载方式
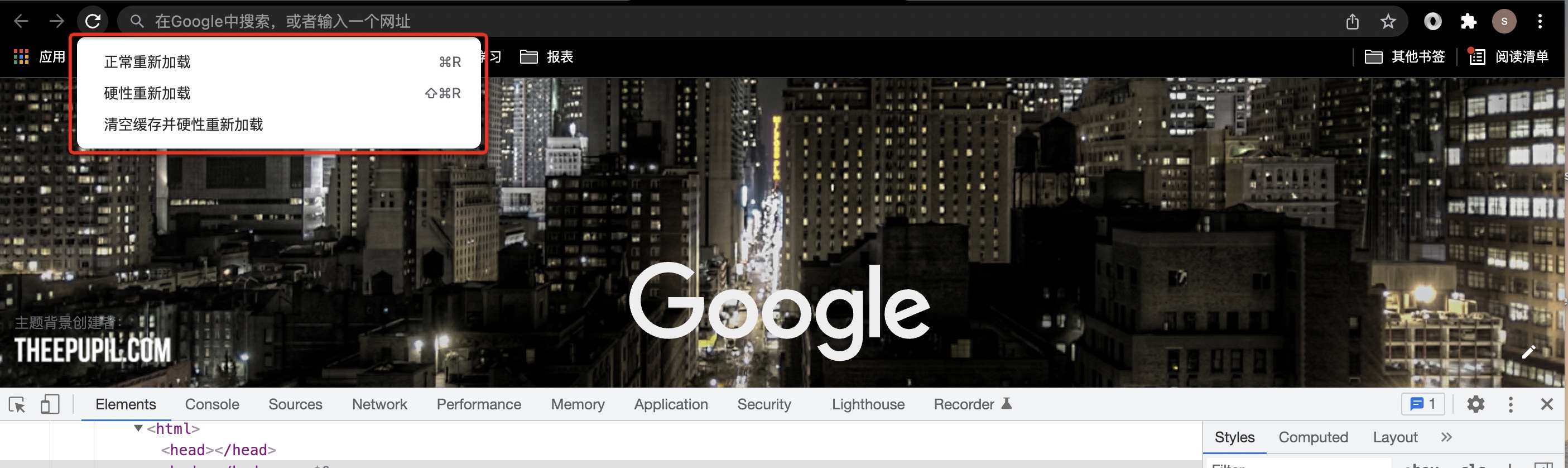
三种模式只在开发者工具打开时才能够使用,我们打开开发者工具,在浏览器刷新按钮上右键鼠标便会展示这几种模式,如下图所示:

# 模式一:正常重新加载
刷新页面后大部分资源直接会从浏览器内存缓存(memory cache)中读取,正常重新加载模式会优先读取缓存。
# 模式二:硬性重新加载

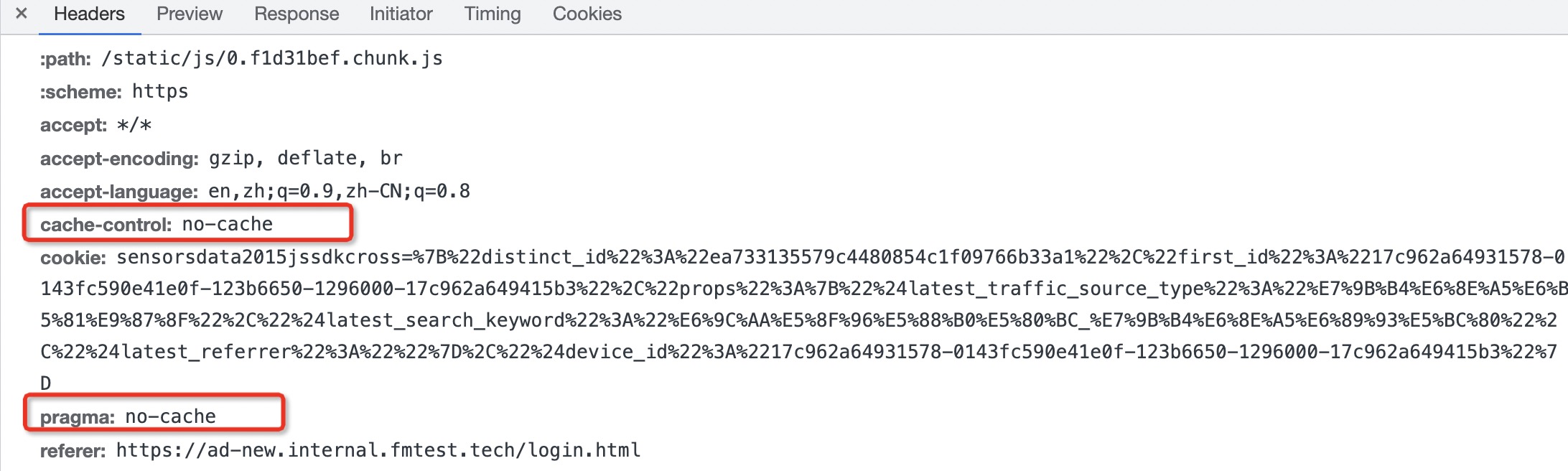
使用硬性重新加载后所有资源的请求首部都被加上了 cache-control: no-cache 和 pragma: no-cache,两者的作用都表示告知(代理)服务器不直接使用缓存,要求向源服务器发起请求,而 pragma 则是为了兼容 HTTP/1.0。
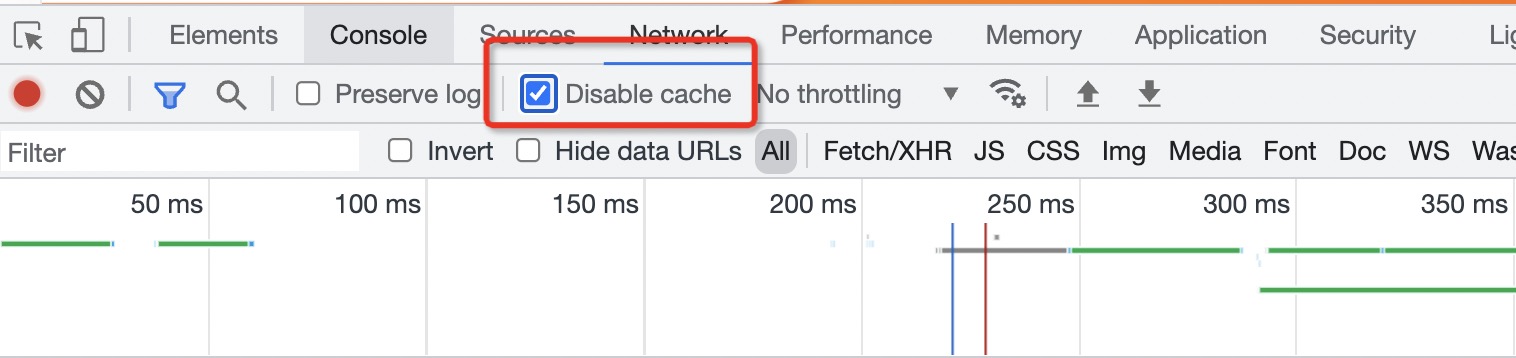
因此硬性重新加载并没有清空缓存,而是禁用缓存,其效果类似于在开发者工具 Network 面板勾选了 Disable cache 选项:

# 模式三:清空缓存并硬性重新加载
比硬性重新加载多了清空缓存的操作,因此触发该操作会将浏览器存储的本地缓存都清空掉后再重新向服务器发送请求,同时其影响的并不是当前网站,所有访问过的网站缓存都将被清除。
硬性重新加载以后某些资源还是会命中缓存?
资源异步加载命中缓存不受硬性重新加载控制,因为硬性重新加载并没有清空缓存,当异步资源在页面加载完后插入时,其加载时仍然优先读取缓存,如果使用清空缓存并硬性重新加载不会出现这种现象。
如果采用开发者工具 Network 面板勾选 Disable cache 选项方式,那么异步资源也不会读取缓存,原因是缓存被提前禁用了,这与硬性重新加载不同
Base64资源加载
从本质上看 base64 图片其实就是一堆字符串,其伴随着页面的渲染而加载,浏览器会对其进行解析,会损耗一定的性能。 Base64 格式的图片被塞进 memory cache 可以视作浏览器为节省渲染开销的“自保行为”。